Docker事始め
とりあえずDockerを使ってrubyを実行するのが目標です
Dockerはインストールしてある状態で、versionは以下の通り。
$ docker -v
Docker version 17.03.0-ce, build 60ccb22
docker store からrubyのimageをpullします。
$ docker pull ruby:alpine
ruby:alpine の部分は ruby:2.4.0 や ruby:slim などでも良いです。
各自で用途に合うものを使ってください。今回は軽量らしいので ruby:alpine を使います。
適当にプロジェクトフォルダを作成したら、その中に実行するrubyファイルを作成します。
$ mkdir ruby-sample
$ cd ruby-sample
$ vi test.rb
test.rb
puts 'hello world!!!'
ここまできたらdockerを使って test.rb を実行してみます。
$ docker run --rm -v "$PWD":/usr/src/ruby-sample -w /usr/src/ruby-sample ruby:alpine ruby test.rb
無事 hello world!!! が出力されました。
--rm は使い終わったコンテナを削除しています。--rm なしでも実行可で docker ps -a で停止したコンテナの情報を見ることができます。
-v は ホスト側ディレクトリ:コンテナ側ディレクトリ の形でディレクトリを共有しています。
-w はコンテナ内の作業用ディレクトリを指定しています。
Dockerfileを使うやり方
以上の例をDockerfileを使ってやってみます。
$ vi Dockerfile
Dockerfile
FROM ruby:alpine CMD ["ruby", "./test.rb"]
ビルドしてimageを作成します。
$ docker build -t sample .
ここでは sample という名前のimageを作成しました。
作成したimageをもとに docker run してみましょう。
$ docker run --rm -v "$PWD":/usr/src/ruby-sample -w /usr/src/ruby-sample sample
同じように hello world!!! が出力されました。
以上です。
ほぼこちらのブログのまんまなんですが(微妙に違うけど)、備忘録として載せておきます。
参考
Docker run リファレンス — Docker-docs-ja 1.13.RC ドキュメント
GitHubリポジトリのスクリーンショット置場
GitHubのリポジトリでREADME.mdにスクリーンショットを貼り付けるとき、その画像をどこに置くのか。 普通に考えればリポジトリに画像を含めれば良いだけだと思いますが、そうじゃないパターンもあるようです。
ここでは色々なVimカラースキームのリポジトリを参考に他の人がどこに画像を置いているか見てみます。
- GitHub Issuesに 画像を貼るパターン
- imgur 等の画像共有サービスを利用するパターン
- 画像専用のリポジトリを作成するパターン
- 自分のブログに置くパターン
- gh-pagesを作成してそちらに画像を置くパターン
他にも方法はあるかと思いますが、ざっと上記のような感じでした。
というわけで拙作 eva01.vim は最後のgh-pagesを作成するパターンでやってみました。
以上です。
Vimカラースキームの紹介
eva01.vimというカラースキームの紹介です。
作ったのは数年前ですが最近Vimで set termguicolors とするとターミナル上でもTrue Color(24bit color)が使えるというのを知りました。
もともとGUIでも使えましたが256色対応だったので、True Colorでも良い感じに見えるように部分的に色を変えました。 256色対応のものよりは少し穏やかな色合いになったと思います。
好みもあると思うので256色対応のものはそのまま残しつつ、
True Color対応のものは切り分けて eva01-LCL として使えるようにしました。
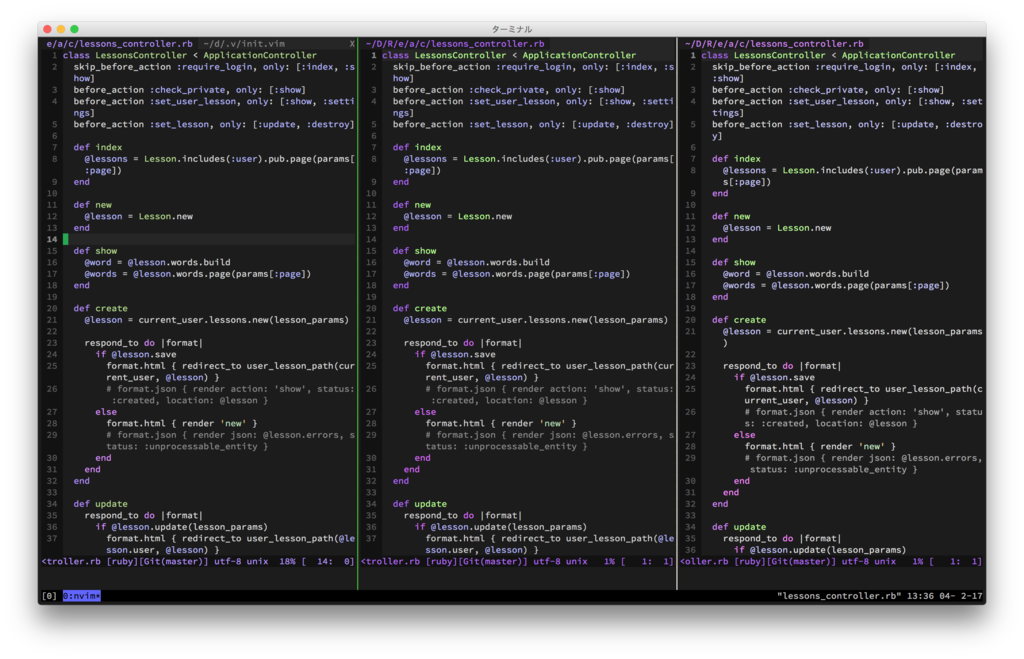
ちなみに普段の環境はMac標準のTerminal.appのtmux上でNeovimを使っていて、
全然違いがわからないと思いますが一応、
左から True Color対応、256色対応、set termguicolors無し のスクリーンショットです。

うん、わかりづらいな😓
ぜひ使ってみてね。👌
RecyclerViewで区切り線(divider)をつける
RecyclerViewで区切り線をつけるとき、今まではRecyclerView.ItemDecorationを継承して自前でクラスを実装する必要がありましたが、 Support Library 25.0.0からはandroid.v7.widget.RecyclerView.DividerItemDecoration というAPIが提供されたので、 以下のような感じで簡単に区切り線がつけられるようになりました。
DividerItemDecoration dividerItemDecoration = new DividerItemDecoration(recyclerView.getContext(), new LinearLayoutManager(getActivity()).getOrientation()); recyclerView.addItemDecoration(dividerItemDecoration);
ちなみに線の色とかを変えたいときはこんな感じ。
dividerItemDecoration.setDrawable(ContextCompat.getDrawable(getActivity(), R.drawable.divider));
drawable/divider.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"> <size android:height="1dp" /> <solid android:color="@color/diivider_color" /> </shape>
(参考)
LINEスタンプを作りたい
LINEスタンプを作るには40個イラストを描かないといけないと思っていたのですが、 最近は8個から作れるということを知りまして、これならド素人の自分でもいけるんじゃないかと思い作り始めました。
それで申請するときに作品が確認できるURLというものがありまして、記載するかどうかは任意なんですが、このブログに作業過程を載せとこうと思います。
ペンタブとか持ってないので、まずはノートに手書きします。
試行錯誤中のやつ

だいたい形は決まった

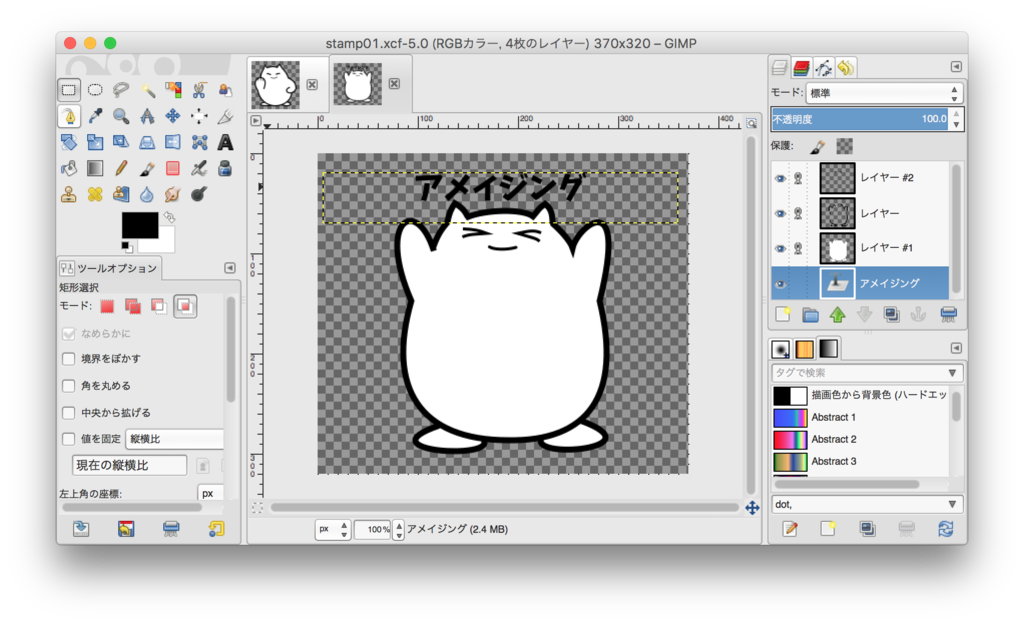
これらをPCに取り込んで、GIMPのパスを主に使って描いてます。

あとはLINEによる審査を待つのみであります。
El Capitanをダウンロードしたらエラー
El Capitanインストール後のトラブルはいろいろあるようですが、インストール以前のApp Storeからダウンロードした時点でエラーが出たのでその時の備忘録。

上記の状態で再びダウンロードボタンを押したり、Macを再起動してみましたが変化はありませんでした。
このままでもインストール自体はできそうな雰囲気でしたが、やはり不安ななので Finder → アプリケーション から一旦 El Capitan.app 的なもの(正確な名前は忘れた)を削除してからもう一度ダウンロードしてみます。

すると今度は「待機中...」と出て、一向にダウンロードが完了しません。 ダウンロードの進捗状況もわからず、「一時停止」のボタンも押せない状態です。
調べてみるとこの「一時停止」ボタンは Optionキー を押しながらだとクリックできる状態になるようです。
これで今回のダウンロードはキャンセルし、三度ダウンロードを試みてようやくエラーなくインストールまでたどり着くことができましたとさ。